- some()
- every()
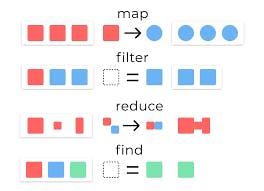
- reduce()
- map()
- flat()
- filter()
- forEach()
- findIndex()
- find()
- sort()
- concat()
- shift()
- unshift()
- includes()
- reverse()
- flatMap()
some()
The some() tests whether at least one element in the array passes the test and returns true or false
example
let a = [1,2,3,5,6,7,8,9].some((element) => element > 8)
let b = [1, 2,3,4,5,6,8,9].some((element) => element > 9)
console.log(a)
console.log(b)
---------
Output
---------
> true
> false
every() The every() method is in a way similar to the some() method, but it tests whether all the elements in the array is true its returns true if anyone element is false its returns false
let a = [2,3,5,6,7,8,9].every((element) => element > 1);
let b = [2,3,4,5,6,8,9].every((element) => element > 6);
console.log(a)
console.log(b)
---------
Output
---------
> true
> false
reduce() The reduce() method executes a callback function once for each assigned value present in the array, taking 4 arguments: accumulator currentValue currentIndex array example
[0, 1, 2, 3, 4].reduce((acc, cv,) =>{
return acc+ cv });
---------
Output
---------
10
map() the map() calls the function for each element of the array and returns the array of results. Examples:
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let doubled = numbers.map(num => num * 2)
console.log(doubled)
---------
Output
---------
> (9) [2, 4, 6, 8, 10, 12 ,14, 16, 18]
flat() The flat() method creates a new array with all sub-array elements concatenated into a single array example
const arr = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]]
console.log(arr.flat(Infinity))
---------
Output
---------
(10) [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
filter()
The find method looks for a single (first) element that makes the function return true.
If there may be many, we can use arr.filter(fn).
let users = [
{userid: 1, name: "venkat"},
{userid: 2, name: "ravindra"},
{userid: 3, name: "putta"}
];
// returns array of the first two users
let someUsers = users.filter(item => item.userid < 3);
alert(someUsers.length);
---------
Output
---------
//2
forEach() The forEach() method executes a provided function once for each array element. and for each don't return anything
const array = [1, 2, 3, 4, 5]
array.forEach((item) => console.log(item))
---------
Output
---------
1
2
3
4
5
findIndex() The findIndex() method returns the index of the first element in the array that satisfies the provided callback function. Otherwise, it returns -1,
let names = ["ravi","venkat","pv"];
names.findIndex((e) => e == "ravi");
---------
Output
---------
0
find() The find() method is similar to the findIndex() method, however, it returns the value of the first element which satisfies the provided function
let names = ["ravi","venkat","pv"];
names.find((e) => e == "pv");
---------
Output
---------
'pv'
sort() The sort() function is very common and simply allows us to sort the elements of an array in place and returning the sorting array. The default sort order is ascending
var numbers = [4, 2, 5, 1, 3]
numbers.sort((a, b) => a - b)
console.log(numbers)
---------
Output
---------
> (5) [1, 2, 3, 4, 5]
concat() The concat() method is used to merge two or more arrays into a new array.
let name = ["ravindra","venkat","pv"];
let age = [23];
name.concat(age);
---------
Output
---------
(4) ['ravindra', 'venkat', 'pv', 23]
includes() The includes() method determines whether an array includes a certain value among its entries, returning true or false
console.log([1, 2, 3].includes(2))
console.log([1, 2, 3].includes(4))
---------
Output
---------
true
false
reverse() The reverse() method reverses an array in place. By reversing example
console.log([1, 2, 3].reverse())
---------
Output
---------
> (3) [3, 2, 1]
shift() the shift() method will delete the first element from an array
var arr = [10,20,30,40,50];
arr.shift();
---------
Output
---------
10 // deleted array
arr
(4) [20, 30, 40, 50]
unshift() the unshift() method will add the first element to the array
var arr = [10,20,30,40,50];
arr.shift(9);
---------
Output
---------
6// added array length
arr
(4) [9, 10, 20, 30, 40, 50]